What are Hreflang Tag Attributes in SEO?
- DRET-USA
- Views - 35

What is Hreflang?
Such an important tag to be applied is Hreflang because it is going to tell the search engine about the language and the region of the page. This causes you to use the right content for your users as regards their location and appropriate language preference, hence ensuring a better experience for your user and avoiding confusion if there are different versions for differing regions.
Hreflang Tag in SEO
SEO Hreflang tags is a tag which helps the search engines understand the correct language and region of your webpage. The H-ref-lang tag will cause certain versions of your page with regard to your target countries or languages to appear to the right users. This would enhance user experience, allowing your site to rank higher because duplicates are avoided across different regions.
Why Should You Use Hreflang Attributes?
Hreflang tags play a crucial role in improving the performance of websites that target users in multiple regions and languages.
- Ensure the Right Content Reaches the Right Audience
Ensure the right content reaches the right audience Hreflang tags allow you to declare the language and regional targeting of each page on your website. This method ensures that users from different countries or regions see the most relevant versions of your content in their preferred language. In this manner, with H-ref-lang tags, you can prevent showing them the wrong language or version of your site, thus improving the overall satisfaction rate.
2. Prevent duplicate content issues
If there are multiple copies of your page in different languages and no Hreflang is involved, then the search engines may flag such pages as having duplicate content. This may confuse the search engine, even ranking the wrong page, hence penalizing your site. This is where H-ref-lang employment finds use. These tags make the SERPs know that such pages are meant for different regions or languages hence avoiding duplication of content issues and therefore enhancing one’s SEO performance.
- Improve your SEO in global rankings
One of the significant benefits is that Google and other search engines can better serve the specific language or country-specific version of your website with the help of H-ref-lang tags. This means chances of higher rankings in different regions and languages and ultimately all the more beneficial to your global SEO efforts. Proper use of H-ref-lang tags will increase visibility and attract loads of traffic from all around the globe.
4. Improve User Experience and Engagement
The more that a user views the content that is presented in their native language or relevant to their location, the better the chances they will stay on your site longer and interact with content to bring them back to it in the future. Deploying Hreflang tags ensures that visitors land on the page best matching their language and regional needs.
- Multilingual, multinational Websites Support
This is where the Hreflang tags are of great importance, as they actually help the search engines understand which of the versions you would show a user from that specific country or language. So, whether you are a multinational or a small business with the difference of content in multiple languages, H-ref-lang tags help ensure that each page is targeted to the right audience-which reduces confusion and increases potential success in various markets.
6. Better International SEO Control
H-ref-lang tags therefore give you more control over how your website performs across the globe. You can, for all intent and purposes, instruct search engines as to which version to show for users based in a given geographic area or who speak a particular language. This is to say that your site will rank much better differently across regions so that each user will see the most relevant content.
7. Enable Search Engines to Serve Relevant Pages
Hreflang tags are signals to Google and the other search engines on when to display a different version of your page in various regions. Proper implementation of H-ref-lang will allow international users of these search engines to better get their content, thus increasing chances of it being ranked appropriately across multiple regions and languages.
By using H-ref-lang tags, a website is better positioned to reach its global diverse audience, thereby enriching both the SEO approach and user experience. With these attributes, a website would make for a perfect platform for extending reach and allowing content to reach the people on the receiving end in the right language.
What Does It Look Like?
Hreflangs tags utilize a straightforward syntax. It has a few important codes.
link rel=”alternate”: This is a code that informs search engines that there is another version of the webpage available on the website.
hreflang=”x”: This is used to indicate the language of the page you’re targeting. You can also combine the language and region code to target a specific country or area.
href=”https://example.com/alternate-page”: This is the URL where the alternate version of the page can be found.

How to Implement Hreflang Tags Correctly?
Using a Multilingual Plugin
If your website is built on a platform like WordPress, using a multilingual plugin is the easiest way to implement H-ref-lang tags. Here’s how to do it:
Install a Multilingual Plugin: Plugins like WPML, Polylang, or TranslatePress can automatically generate H-ref-lang tags for different language versions of your website.
Set Up Languages and Regions: After installation, you can select the languages and regions you want to target. The plugin will create separate pages for each language version.
Hreflang Tags are Automatically Generated: Once the pages are created, the plugin will automatically add the correct H-ref-lang tags to the header section of your HTML code. You don’t need to manually insert any tags; the plugin handles it for you.
Sitemap Integration: Many multilingual plugins also update your sitemap with the appropriate language versions, making it easier for search engines to index the different pages.
This method is especially useful for non-technical users and saves time when managing multiple language versions of a website.
- Using HTML
If you prefer a manual approach, you can directly add Hreflang tags to the HTML header of your web pages. Here’s how to do it:
Identify Language and Region Codes: First, decide which languages and regions you want to target. Use the correct ISO language and country codes, like en for English and fr for French. For region-specific targeting, combine the language code with a country code, such as en-US for the United States or fr-FR for France.
Add Hreflang Tags in HTML:
Insert the following code into the <head> section of your webpage:
html
Copy code
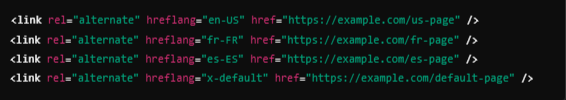
<link rel=”alternate” hreflang=”en” href=”https://example.com/en-page” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr-page” />
<link rel=”alternate” hreflang=”x-default” href=”https://example.com” />
rel=”alternate”: Tells the search engine that this is an alternative version of the page.
hreflang=”en”: Specifies the language version (e.g., English).
href=”https://example.com/en-page”: Points to the URL of the alternative page.
hreflang=”x-default”: Indicates the default page when no specific language is available.
- Using HTML
If you prefer a manual approach, you can directly add Hreflang tags to the HTML header of your web pages. Here’s how to do it:
Identify Language and Region Codes: First, decide which languages and regions you want to target. Use the correct ISO language and country codes, like en for English and fr for French. For region-specific targeting, combine the language code with a country code, such as en-US for the United States or fr-FR for France.
Add Hreflang Tags in HTML:
Insert the following code into the <head> section of your webpage:
html
Copy code
<link rel=”alternate” hreflang=”en” href=”https://example.com/en-page” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr-page” />
<link rel=”alternate” hreflang=”x-default” href=”https://example.com” />
rel=”alternate”: Tells the search engine that this is an alternative version of the page.
hreflang=”en”: Specifies the language version (e.g., English).
href=”https://example.com/en-page”: Points to the URL of the alternative page.
hreflang=”x-default”: Indicates the default page when no specific language is available.
- Using HTML
If you prefer a manual approach, you can directly add Hreflang tags to the HTML header of your web pages. Here’s how to do it:
Identify Language and Region Codes: First, decide which languages and regions you want to target. Use the correct ISO language and country codes, like en for English and fr for French. For region-specific targeting, combine the language code with a country code, such as en-US for the United States or fr-FR for France.
Add Hreflang Tags in HTML:
Insert the following code into the <head> section of your webpage:
HTML
<link rel=”alternate” hreflang=”en” href=”https://example.com/en-page” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr-page” />
<link rel=”alternate” hreflang=”x-default” href=”https://example.com” />
rel=”alternate”: Tells the search engine that this is an alternative version of the page.
hreflang=”en”: Specifies the language version (e.g., English).
href=”https://example.com/en-page”: Points to the URL of the alternative page.
hreflang=”x-default”: Indicates the default page when no specific language is available.
Conclusion
Any multi-lingual and multi-regional targeting website has to get H-ref-lang tags right. It will deny the inappropriate reach of your content, thereby enhancing both user experience and search engine presence. Whether you apply through a multi-language plugin or set it up manually through directly adding tags through HTML, this carefulness in setting up the H-ref-lang can make all the difference in how your site performs around the world.
More Interesting Posts
How to Implement Hreflang Tags Correctly?

What are Hreflang Tag Attributes in SEO?

Why is Domain Authority Important for SEO?

How to Avoid Online Digital Marketing Scams?



